Comment positionner et déplacer un objet (image, bouton…) en VBA pour créer un mini-jeu Pokémon sur Excel ?
Dans ce tutoriel, je vais vous montrer comment déplacer un objet, comme une image, un bouton, un graphique etc… sur une feuille de calcul. Nous verrons ainsi que cela peut permettre de créer un mini-jeu très facilement en quelques lignes de code seulement.
Téléchargement
Vous pouvez télécharger le fichier d'exemple de cet article en cliquant sur le lien suivant :
Tutoriel Vidéo
1. Introduction
Lorsque nous créons une application en VBA, il nous pourra arriver que nous ayons besoin de déplacer des objets sur une feuille de calcul.
Dans ce tutoriel, nous allons découvrir comment effectuer ce déplacement de manière simple et rapide.
Nous verrons également comment décomposer ce déplacement pour le rendre fluide et naturel.
Et pour rendre ce tutoriel plus intéressant, nous illustrerons ces notions en créant un mini-jeu dans lequel nous essaierons de capturer le plus célèbre des Pokémons, à savoir Pikachu.
2. Les bases du placement des objets en VBA
Pour bien comprendre le fonctionnement des déplacements des objets en VBA, nous allons utiliser une image que nous plaçons simplement sur la feuille de calcul en effectuant un copier-coller.

Il faut savoir que la position d’un objet sur une feuille de calcul est déterminée en fonction des coordonnées de deux éléments :
- La position du point situé le plus à gauche, obtenu avec la propriété Left,
- La position du point situé le plus haut, obtenu avec la propriété Top
Ainsi, pour connaître la position de Pikachu sur la feuille de calcul, il suffira d’appeler cet objet et de consulter la valeur de ces propriétés.
Mais pour que la manipulation de cette image soit la plus simple possible, nous allons commencer par lui donner un nom.
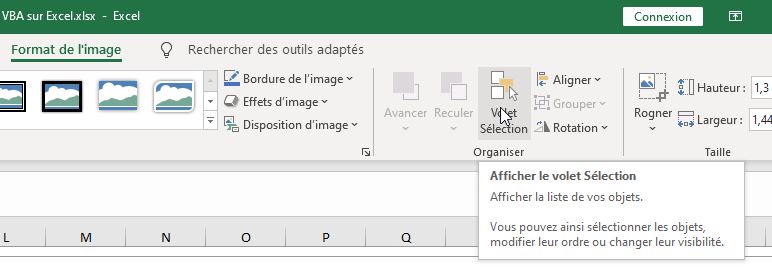
Pour cela, nous sélectionnons l’image, puis nous nous rendons dans le menu Format de l’image (qui n’apparait que lorsqu’une image est sélectionnée), puis nous cliquons sur le bouton Volet Sélection :

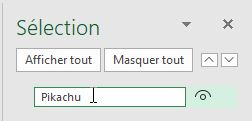
Ensuite, sur le volet Sélection qui s’affiche à droite, nous double cliquons sur le nom de l’image pour la renommer Pikachu :

De cette manière, nous pourrons maintenant appeler l’image très simplement depuis VBA.
Pour cela, nous commençons par lancer l’éditeur de code VBA en appuyant sur les touches [Alt]+[F11], puis nous insérons un nouveau module qui va nous permettre de saisir des lignes de codes.
Pour insérer un nouveau module, nous nous rendons dans le menu Insertion > Module.
Une fois le module ajouté, nous pouvons créer une macro-commande en utilisant le mot-clé Sub, suivi du nom que nous souhaitons lui donner :
Sub bougerImage()
End Sub
Lorsque nous appuyons sur la touche [Entrée], VBE insère bien la macro-commande, laquelle se termine avec la ligne End Sub.
De cette manière, tout ce que nous allons saisir entre ces deux lignes va se lancer à chaque fois que nous lancerons la macro.
Ensuite, comme nous l’avons vu, pour connaître la position de Pikachu, nous allons devoir appeler les propriétés Left et Top, qui sont des propriétés de l’objet Shape qui permet de manipuler l’image et qui est lui-même un sous-objet de la feuille de calcul (ActiveSheet) :
Sub bougerImage()
MsgBox ActiveSheet.Shapes("Pikachu").Left & ", " & ActiveSheet.Shapes("Pikachu").Top
End Sub
Ce code nous permet d’afficher les coordonnées de l’objet à l’utilisateur.

Nous pouvons maintenant bouger l’image et constater que les coordonnées vont bien évidemment s’adapter.
Maintenant, il faut savoir que les propriétés Left et Top sont utilisables en lecture, comme nous venons de le voir, mais également en écriture, ce qui signifie que nous pouvons les modifier.
Pour déplacer un objet, il suffit donc d’affecter une valeur à ces propriétés :
Sub bougerImage()
ActiveSheet.Shapes("Pikachu").Left = 500
ActiveSheet.Shapes("Pikachu").Top = 500
End Sub
Pour déplacer l’image à un endroit aléatoire de la feuille de calcul, il suffira alors d’utiliser la fonction Rnd qui permet d’obtenir un nombre aléatoire compris entre 0 et 1 :
Sub bougerImage()
ActiveSheet.Shapes("Pikachu").Left = 500 * Rnd
ActiveSheet.Shapes("Pikachu").Top = 500 * Rnd
End Sub
À chaque fois que nous lancerons la macro-commande, l’image se déplacera alors sur la feuille de calcul.
3. Créer un déplacement fluide
En revanche, comme nous pouvons le constater, le déplacement est instantané.
Pour créer un déplacement naturel, il suffira simplement de le décomposer en plusieurs étapes successives que nous encapsulerons dans une boucle.
Nous commençons alors par créer deux variables mouvementX et mouvementY auxquelles nous effectuerons la différence entre le coordonnées actuelles et les nouvelles coordonnées et que nous diviserons ensuite par 20 :
Dim mouvementX As Double, mouvementY As Double
mouvementX = (500 * Rnd - ActiveSheet.Shapes("Pikachu").Left) / 20
mouvementY = (500 * Rnd - ActiveSheet.Shapes("Pikachu").Top) / 20
Puis, nous initialisons une boucle For… Next qui se répètera 20 fois de suite et dans laquelle nous pourrons déplacer l’image :
Dim i As Integer
For i = 1 To 20
ActiveSheet.Shapes("Pikachu").Left = ActiveSheet.Shapes("Pikachu").Left + mouvementX
ActiveSheet.Shapes("Pikachu").Top = ActiveSheet.Shapes("Pikachu").Top + mouvementY
Next
Pour simplifier le code, nous pouvons également utiliser les méthodes IncrementLeft et IncrementTop, qui vont effectuer directement ce déplacement, de manière plus simple :
Dim i As Integer
For i = 1 To 20
ActiveSheet.Shapes("Pikachu").IncrementLeft mouvementX
ActiveSheet.Shapes("Pikachu").IncrementTop mouvementY
Next
Comme vous pouvez le constater, ce que nous venons de faire de change rien, le déplacement est toujours instantané…
En réalité, chaque étape du déplacement est bien détaillé, mais à une vitesse bien trop rapide pour être perçu.
Il suffit de ralentir chaque étape du déplacement en insérant ce que nous avions découvert dans un tutoriel précédent : une pause VBA :
Sub pause(duree As Double)
Dim finPause As Double
finPause = Timer + duree
Do While Timer < finPause
DoEvents
Loop
End Sub
Ici, l’utilisation du DoEvents est important pour que chaque étape du déplacement soit bien affichée.
Il ne reste plus ensuite qu’à insérer la pause dans la boucle :
Dim i As Integer
For i = 1 To 20
ActiveSheet.Shapes("Pikachu").IncrementLeft mouvementX
ActiveSheet.Shapes("Pikachu").IncrementTop mouvementY
pause 0.04
Next
Plus la durée de la pause sera rapide, et plus le déplacement le sera également.
4. Créer un mini-jeu de capture de Pokémon
Évidemment, ici notre application ne sert pas à grand-chose.
Nous allons donc continuer sur notre lancée, pour transformer notre travail en un mini-jeu.
Et la première chose que nous allons mettre en place est nouvelle procédure qui va permettre de lancer une nouvelle partie :
Sub nouvellePartie()
End Sub
Dans cette macro, nous allons saisir le mot « Jouer » dans la cellule A1, ce qui permettra à Pikachu de savoir qu’il doit continuer de se déplacer, puis nous y lançons automatiquement la procédure bougerImage :
Sub nouvellePartie()
[A1] = "Jouer"
bougerImage
End Sub
Puis, à la fin de la procédure bougerImage, nous allons regarder la valeur de la cellule A1, et lorsque celle-ci affiche le message « Jouer », alors nous pourrons relancer cette macro de manière itérative :
if [a1] = "Jouer" then bougerImage
Ensuite, pour stopper la partie, nous créons une nouvelle macro « finPartie » qui affichera le message « Stop » :
Sub finPartie()
[a1] = "Stop"
End Sub
De cette manière, la macro bougerImage va arrêter de se lancer en boucle.
Et la troisième macro que nous lancerons une fois que le joueur aura réussi à atteindre le Pikachu :
Sub gagner()
MsgBox "Bravo !"
finPartie
End Sub
Maintenant, pour appeler ces macros, nous créons deux boutons sur la feuille de calcul.
Pour cela, nous pouvons par exemple insérer une zone de texte depuis le menu Insertion :

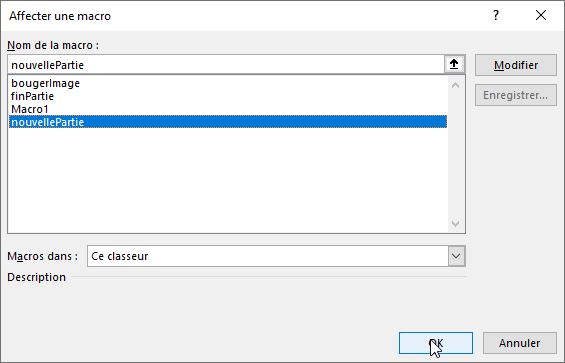
Ensuite, nous effectuons un clic-droit afin de choisir Affecter une macro et de choisir la macro nouvellePartie :

Nous répéttons cette opération pour la fin de partie :

Pour finir, étant donné que le but du jeu est de réussir à cliquer sur le Pikachu, nous lui affectons la macro gagner, de la même manière :